Installation
Typora
-
Download
Release
and unzip, set the theme:
-
Open Typora theme folder:
Preferences > Appearance > Open Theme Folder -
Copy files to the theme folder:
lapis-cv.css,lapis-cv-serif.css,lapis-cvdirectory -
Restart Typora, select
Lapis Cv/Lapis Cv Seriffrom the theme menu.
-
Open Typora theme folder:
- Open template file to edit.
-
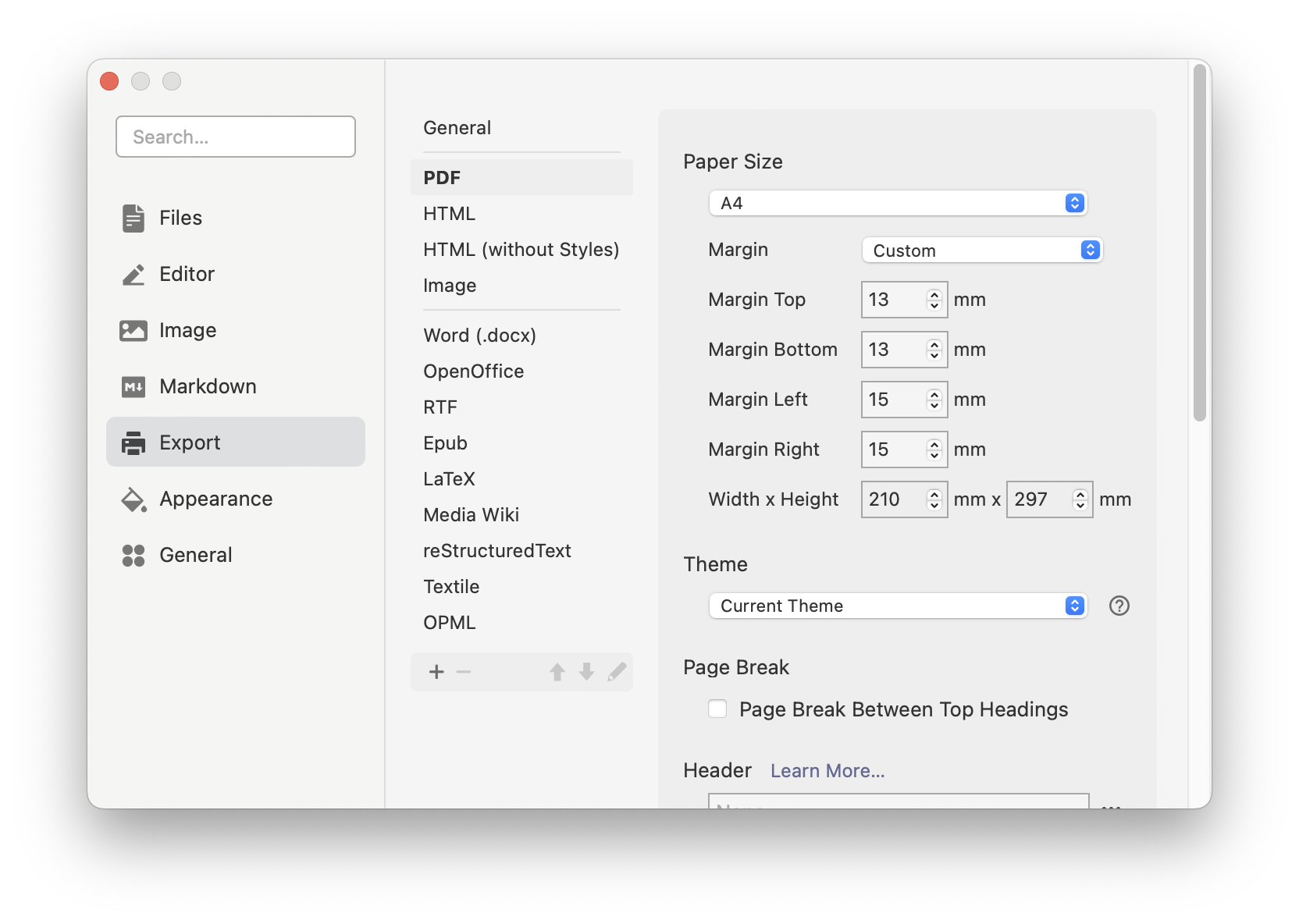
File > Export > PDFto export the PDF file.
Before exporting, set the page size to A4 and margins to custom
in Preferences > Export > PDF, with top and bottom
margins of 13mm, and left and right margins of 15mm:

VSCode
- Download Release and unzip, open the folder in VSCode.
- Install the plugin Markdown PDF.
- Open template file, click the preview icon in the top right to view the effect in real-time. Right-click and select Markdown PDF - Export (pdf) to export the PDF file.
-
Switch themes:
Modify the style path in
.vscode/settings.json:"markdown.styles": [ "./lapis-cv/styles/main.css", "./lapis-cv/styles/lapis-cv.css", // lapis-cv-serif.css for Serif ],
Note: Other VSCode plugins may affect the style. If the effect is inconsistent, check if any plugins are interfering.
Obsidian
Download and unzip
Release, open the lapis-cv-obsidian directory as a Vault
in Obsidian, edit the template, and export the PDF file.
Switch themes in
Options > Appearance > CSS snippets